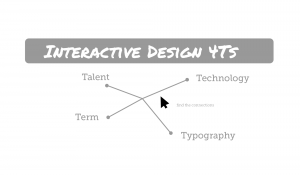
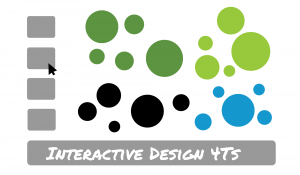
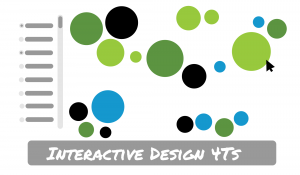
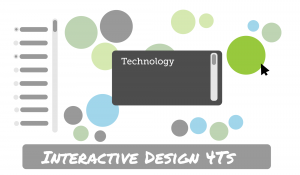
Creating the wireframes helped me work through the motions of the design. Thinking through what happens after interacting with a design element and trying to create a logical path through the proposed website. Below are four panels going from the first navigation page to the details of choosing a sorting criteria and then how the elements respond to each stage of selection. The final frame is when a single element (a technology, talent or term) is a hover over or clicked-on effect that gives the user more information about a specific subject.