Class
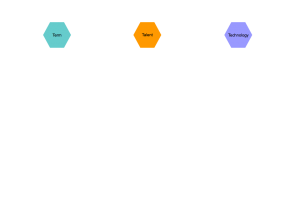
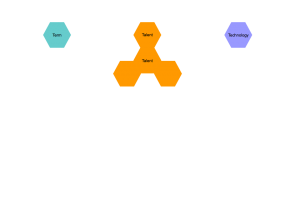
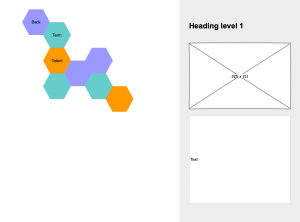
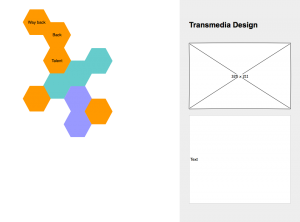
In class, we looked over our rough sketches/wireframes for our new navigation systems. I’ve chosen to do a hexagon based system, that folds out and expands based on what has been clicked.




Working through the wireframe and into the small presentation really makes me believe that this system is workable, and could be coded into a fun, functional navigation system.
Each category would be color coded, and you could access it pretty easily. Working through making the small presentation thing for the following Monday really made me think about how this would function and how it would behave under certain sizes and conditions. It also made me think about how all of our terms, technologies, and people link together in the world of interaction design.
Also, I download an actual wireframe software called Pencil, which is a open-source, easy to use free software that I used for this assignment. I had tried to use an online one so I could actually link things together and see how they worked, but the lack of hexagons was really limiting.