Starting the actual documentation homework was quite the struggle. Using Behance was an invaluable resource, as there was a wide range of interaction design works the reference/copy. I wanted something I was proud of, and I gradually put together something that I liked.
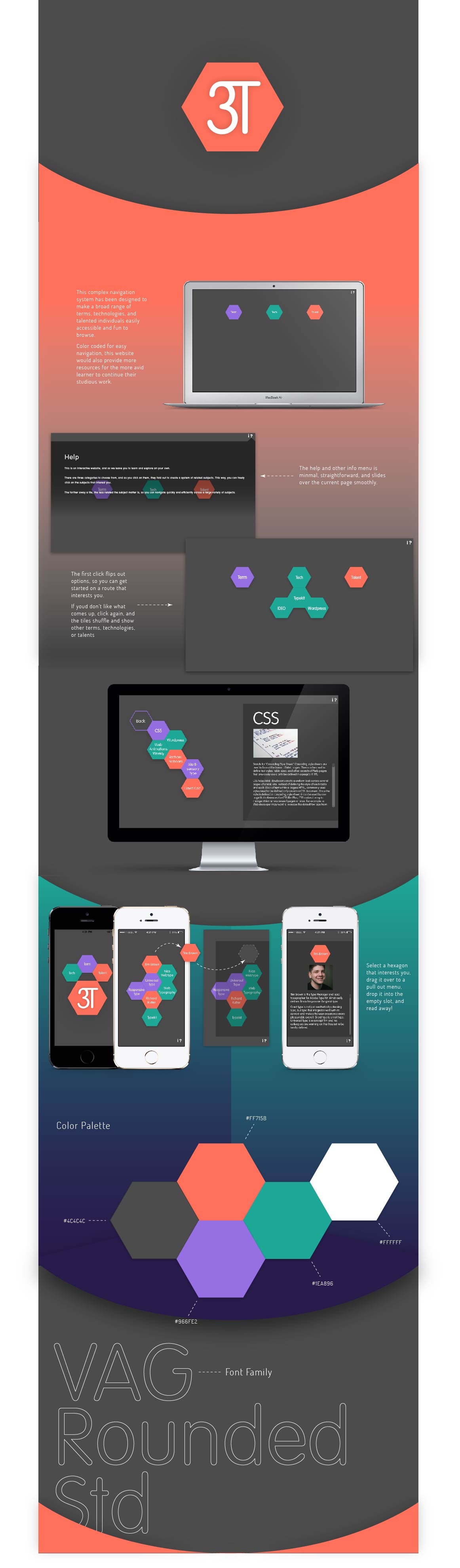
The overall project, while not difficult, made me consider how the mobile app would behave way more than the wireframe did. In the wireframe, I didn’t even think about how small the screen was, and how the functionality of the navigation system would have to be completely restructured.
I had to completely collapse everything down in order to make it intuitive and understandable on the mobile version, but also for the text to still be readable. Things still had to be easily to read, but also easy to poke with a fat finger.