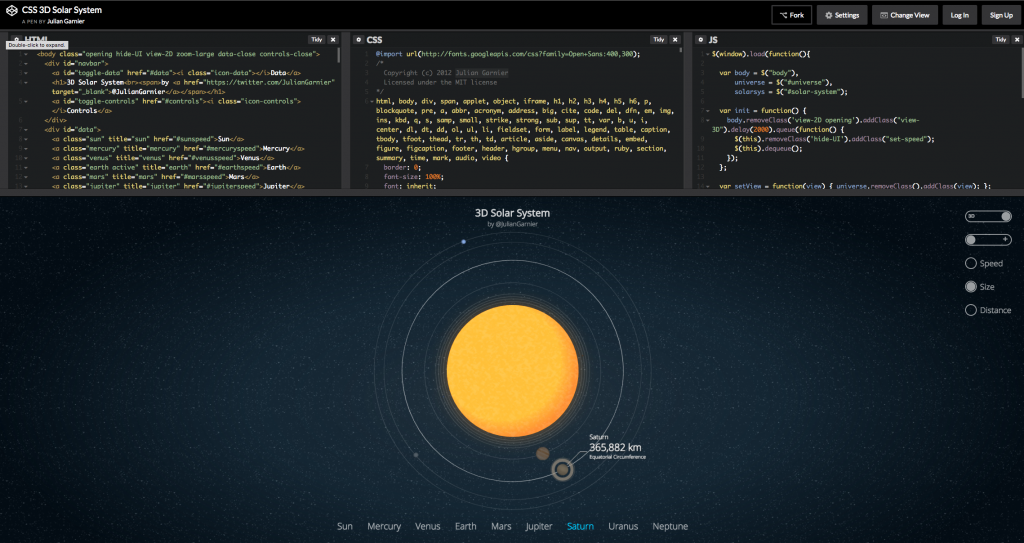
Another in progress post. I found some really cool examples of css animation when I was searching for inspiration. This animated solar system by Julian Garnier includes several interactive features, for example the solar system can be viewed based on actual size, speed, or distance. The amount of information available and the amount of control the viewer has makes the page very successful. Below is a screenshot of Garnier’s work alongside the working version:

See the Pen CSS 3D Solar System by Julian Garnier (@juliangarnier) on CodePen.