Talent
Chapter 4 reading was all about Inheritance, and it is just like genes and how we inherit things from our parents, only it’s CSS. Basically CSS properties applied to one tag are also applied to any tags nested inside of that larger tag. It is also passed through “generations” so if there are multiple tags inside of one tag they will all receive that property.
Chris Ridson is known for his interaction, UX, and multi-channel experience design. While reading his website it was amazing to learn how much a person can do with their career. Chris has done almost everything from teaching to being a lead design director and many different companies.

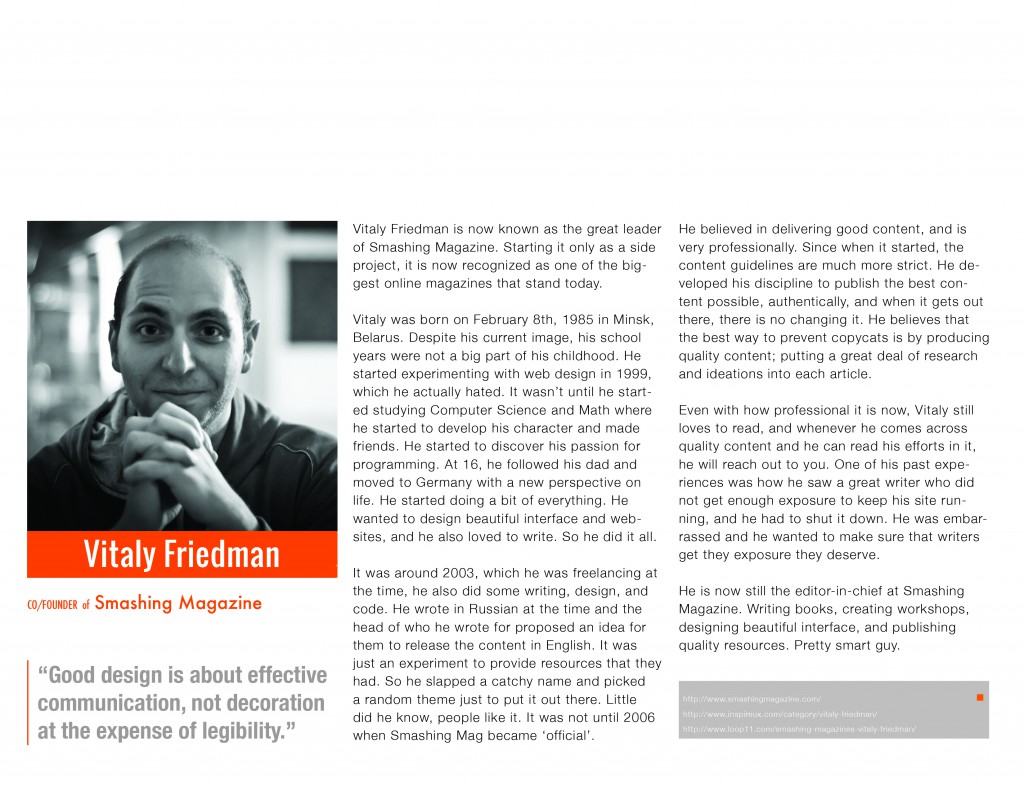
If web design is your thing, Vitaly is someone you should know about. The Belarus-born web designer has gone back and forth between programming and writing. Always having appreciated quality content, Vitaly aims to focus solely on putting out the pure quality resources. He admits that professionalism is key, and it has helped him grow Smashing Mag into something bigger than expected. He started it only to re-publish his writings in English, but it took a turn when he noticed the traffic they’re getting.
He loves beautiful interface, and he loves simplicity. He’s been in the game for around 15 years and he can only get better from here.
Let me start off by saying this man is very low-key on the internet. There’s quite literally maybe 2 paragraphs of information on the internet actually about him. Regardless I found what I could, and here it is. Originally from Paris he started working at a robotics company, which if you go their website https://www.aldebaran.com/en it looks like he was definitely in on some cool projects. He then ended up at the Google Cultural Institute in Paris, and from there he and Damian Henry created Google Cardboard. Eventually taking a prototype to silicon valley, and landing a job at the main Google headquarters. He wanted to make a low cost VR headset, and they did just that. The next big project is working on getting it into classrooms for students and teachers to utilize. 
I feel like I’ve gone over most of what Rachel Nabors’ is about for the most part. She goes to conferences and hosts workshops that goes over CSS and the like. Her webcomic is Black Brick Road which is a continuation of “The Wizard of Oz.” She now lives in Portland, but is from the Blue Ridge Mountains. She has several articles written about her and has won two awards. She also consults large businesses.

As far as the labs go, I think I have a fairly good handle on it. The only major problems I’ve had with coding so far is that I just cannot type well and there a fair amount of typos. So far, I think I’ve been enjoying learning about coding. It will definitely come in handy in the future.
Tim Brown is the Type Manager and lead typographer for Adobe Type Kit. What really defines Tim is his passion for great type. Great type is not just aesthetically-pleasing type, but type that integrates well with its context and makes the user experience more pleasurable overall. Great type is smart type. Universal Type is a concept Tim and his colleagues are working on that has yet to be totally defined. He has numerous goals for web typography, and he’s at the forefront of many new programs, systems and tools that digital typographers can access to improve their type. All this knowledge can be found at Tim’s project site nicewebtype.com that was originally constructed as his Graphic Design BFA final.


Beauty itself has utility…
Jon Wiley started out his college career in hopes of becoming an astronaut but switched to acting. An odd choice but today, Jon says it helps him with his design career. That’s right design career. It helped him with the ability to see through someone else point of view, to see the clients vision of the product instead of our own.
Prior to Google he had been design for web since 1994. One of his more noteworthy experiences having been a founding member of the Mars Society and helped scout a location for their research station in Utah.
Present day, Jon has worked at Google for a total of 9/10 years ( he began in 2009 ). He first began working on Google Apps, designing the sign-up form while adding his own humor into them. Those examples for companies like “…Tyrell Corporation, from Blade Runner. Somewhere else I put FrobozzCo, from the Zork games.“ From there he moved onto leading the User Experience, as well as Google Search, for design team, a group that designs all aspects of the search experience on all platforms. He has currently been doing that for 4 and a half year ( since 2013 ).
Jon was one of the instigators of Material Design. One of the design problems he thought involving Google Search was “What is this made of?” Of course there was an obvious answer, “pixels wasn’t a good enough answer,” but Jon didn’t believe it was enough. There was a relationship between physical interaction and user interface.
How will Material Design affect Google Search?
Google search has felt like a series of jump cuts that are actually continuous. Material gives framework that is continuously moving from one state to the next. One of the goals is for the “jumps” to be faster and provide clues where to touch in an IU.
Reading
The letter “C” in CSS stands for “cascade”, but what does that mean? Well, technically it means – a process whereby something, typically information or knowledge, is successively passed on, but in programming it is so much more. Cascade relates directly to style sheets and is necessary when style conflicts happen. Style conflicts can either happen through inheritance or when one or more styles apply to the same element. Basically it’s a set of rules for organization purposes so style properties get assigned properly. Using a clean slate could (without cascade) could get tiring and long.
Talent | Luke Wroblewski
Luke is a Product Director at Google, the author of 3 books and thousands of articles and presentation. He is also the co-founder of the Interaction Design Association. Most know Luke as the grandfather of the Mobile First movement. His website Lukew.com offers great lessons to inspiring guru programmers like himself. He is very young but carries an impressive resume. If you happen to be in a conversation with a web designer, and he/she mentions Luke, Luke Wroblewski is who they will be referring to.