1/25/16
Reading
After learning justttttt a little bit about coding, i started to play around a bit and was thinking to myself, how would i do this, or that? Theres gotta be an answer, but im such a noob! After reading chapter 3, one of my questions was answered. If i have a particular tag that has a certain css, and i need to have one of those tags have a different style, how would i approach this? The answer is class selectors! After doing the tutorial i still was a little confused on where to put the selector and so fourth, but i know with more practice it will click.
Throughout the chapter they also explained how the family tree works, and explained what ancestors, descendents, parents, children, and siblings refer to. This will be helpful when i am trying to build a descendent selector, because i will need to know what that specific tags ancestor is.
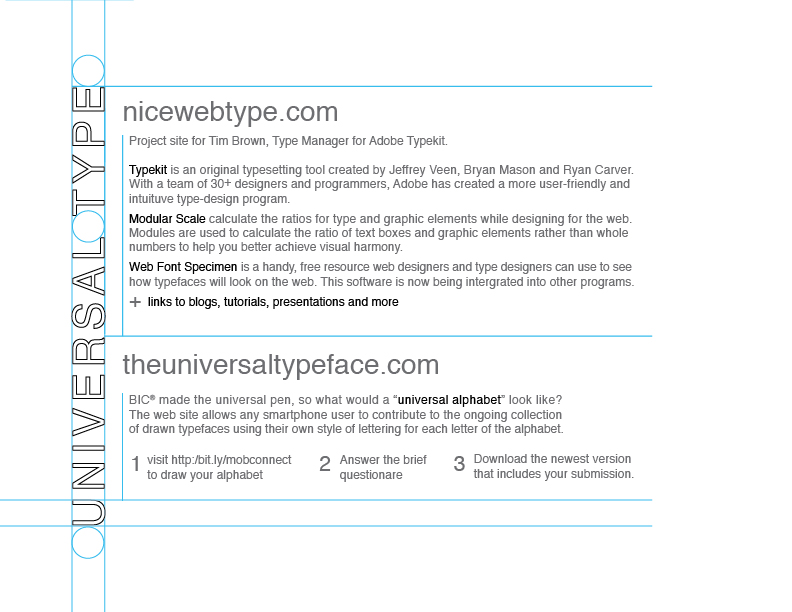
This technology, associated with the word responsive typography, translates a classic graphic design paramount into a new formula applied specifically for the web. The book “Elements of Typographic Style” originally written by Robert Bringhurst was applied to the web by UX designer Richard Rutter. This is a helpful tool for designers who are more knowledgable in print typography, using an classic that typically understood by designers today.