Works Cited
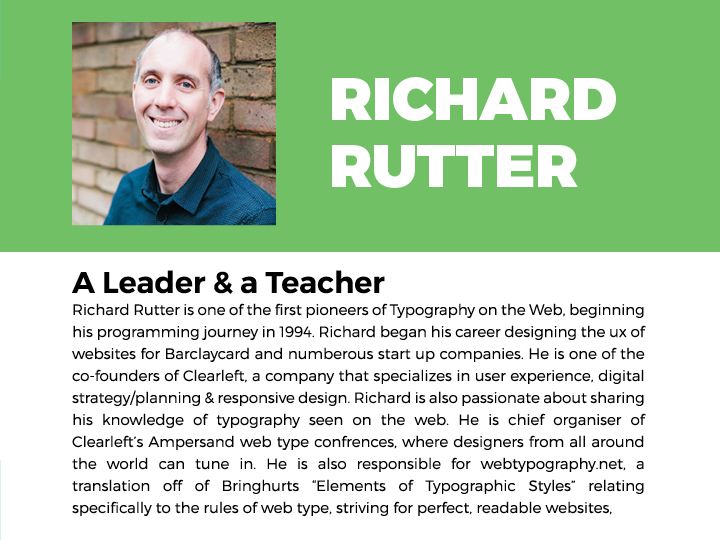
webtypography.net
http://clearleft.com/
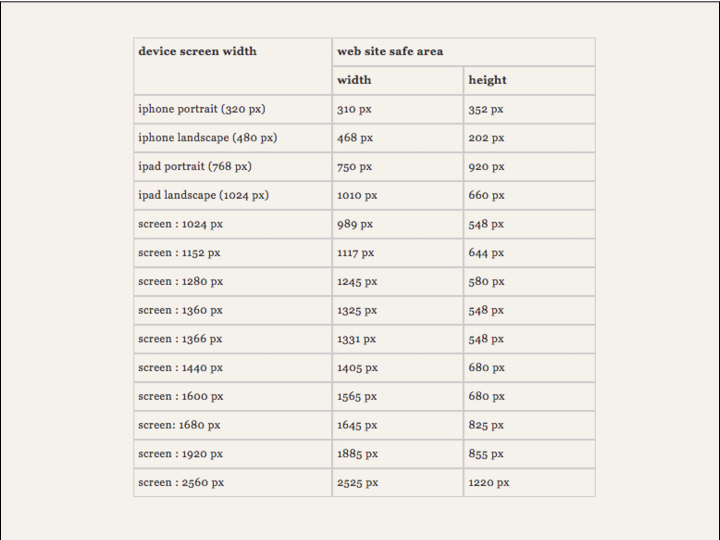
http://www.websitedimensions.com/#
http://www.creativebloq.com/css3/handling-typography-responsive-design-4122794
https://bugsnag.com/blog/responsive-typography-with-chained-media-queries
1/27/15 Blog Post
It was nice to get a little more practice in during our last class period, as i feel the more i do in dreamweaver the more i will understand. I think the adaptive qualities of code definitely comes in handy, but i’m starting to realize i will probably need to use this method for literally everything on the page, which in the end is an entirely new layer. I enjoyed the exercise we did, although i feel it will be a whole other story when i am sitting with a blank page in front of me and i have to build the code from the ground up. I am really going to have to understand how the system works in order to achieve “special” effects, like having the line run through the name rather than above it, etc. It seems like such a simple design quality, but you really have to know what you’re doing in order to “trick the system”. Coding is basically a big problem and you have to find the best and more efficient way to solve it. Excited to be more familiar with it an