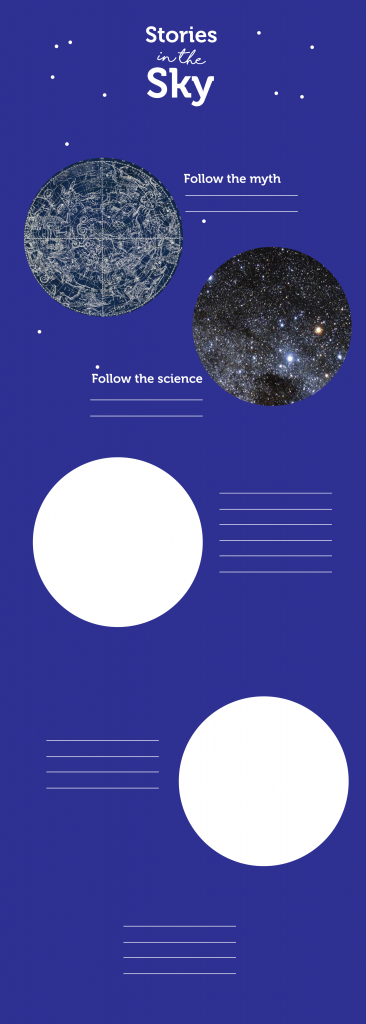
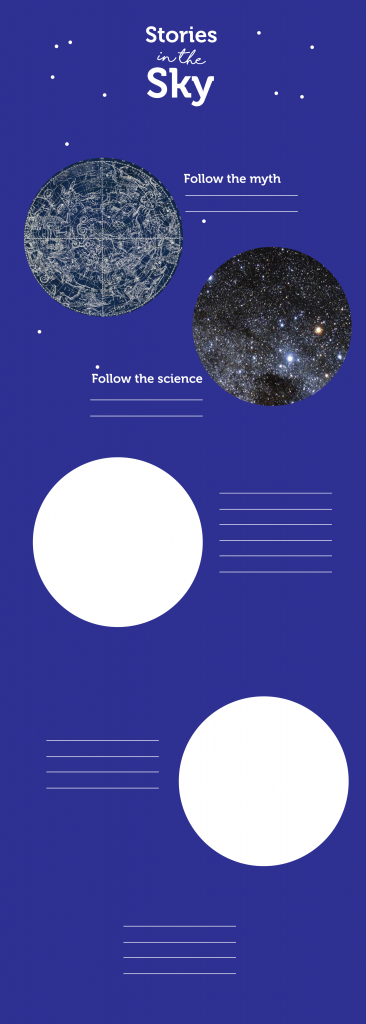
The stars have always held stories of daring heroes or love sick fools. My page will focus on both the myth and the facts of the night sky. This combination of science and belief will be created using a dynamic combination of photographs and illustrations and text animation.
Bottom
At the bottom of the page will be brief facts about the history of astronomy.
“Astronomy compels the soul to look upwards and leads us from this world to another.” -Plato
Galileo facts.
“I’ve loved the stars too fondly to be fearful of the night.”
Middle
This section covers the myths of constellations and cultural ties to the stars.
Top
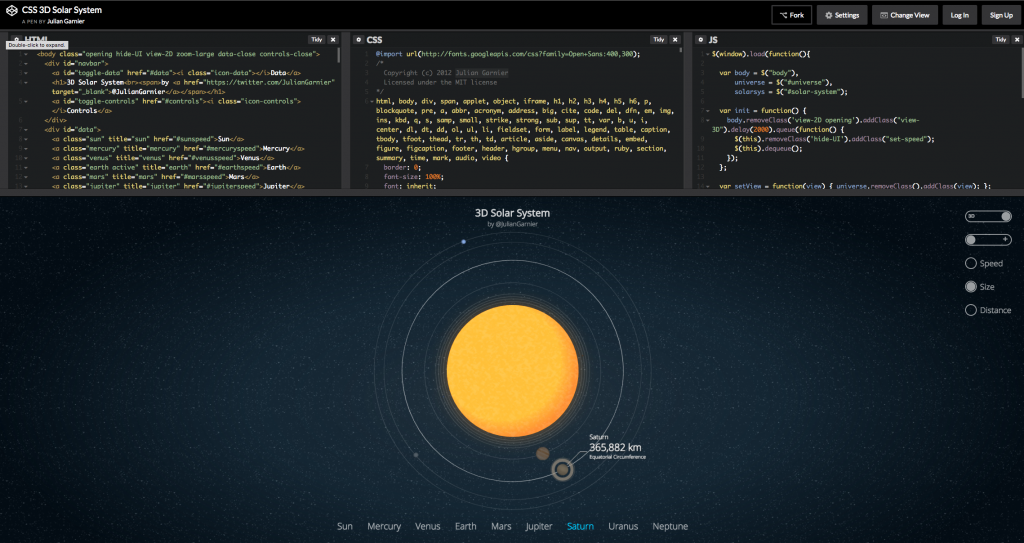
Science of space and the strangeness that surrounds us will be featured at the top.
As the viewer moves up the page there will be interactive elements, like a constellation map of a major constellation (Ursa Majo, Ursa Minor or Orion) and the ability to uncover more facts.