I’m officially 61$ poorer I bought a theme. The name of the theme I chose was called “stockholm” and the file was huge! Had way too many difficulties trying to install it on wordpress, so I ended up having to install it through the server, but it took forever! After messing around with the theme in class a little bit, I was thoroughly confused. It’s a lot harder than I thought it was gonna be and it’s gonna take some time getting used to it.
Stephanie Whitsett
On to wordpress and Final portfolio. Learned a lot about wordpress and themeforest. Wow so much to choose from and so many capabilities. With the endless options I can forsee a frustration with deciding on what I want to make, because I will have endless possibilities.
Another part of my behance page!

Mini critique in class: seeing what people can do and what I obviously cannot was pretty funny. On another note; I coded something for my internship because of the new skills I have acquired in this class so far! Feelin pretty fancy at the moment. Need to work on my animation skills a lot more for sure though.
Making Gifs in photoshop, a lot harder than I remember when I tried beforehand. I’ve been finding out how large my files are and its been pretty rough on my computer, does not like it whatsoever! How the Behance page is turning out so far:

Critique went well on Monday, but I still do not feel 100% comfortable coding a full website let alone trying to get a few animations in there, I chose to create a behance page and display how my animations will work on there. It is also a good learning experience for me because I have never made gifs in photoshop or worked with after effects surprisingly.
Spring break was a giant break from code, and there probably should have been some practice time during that week… It’s kinda hard getting back into the grove of things in class. More progress on the overall design of my animation website.
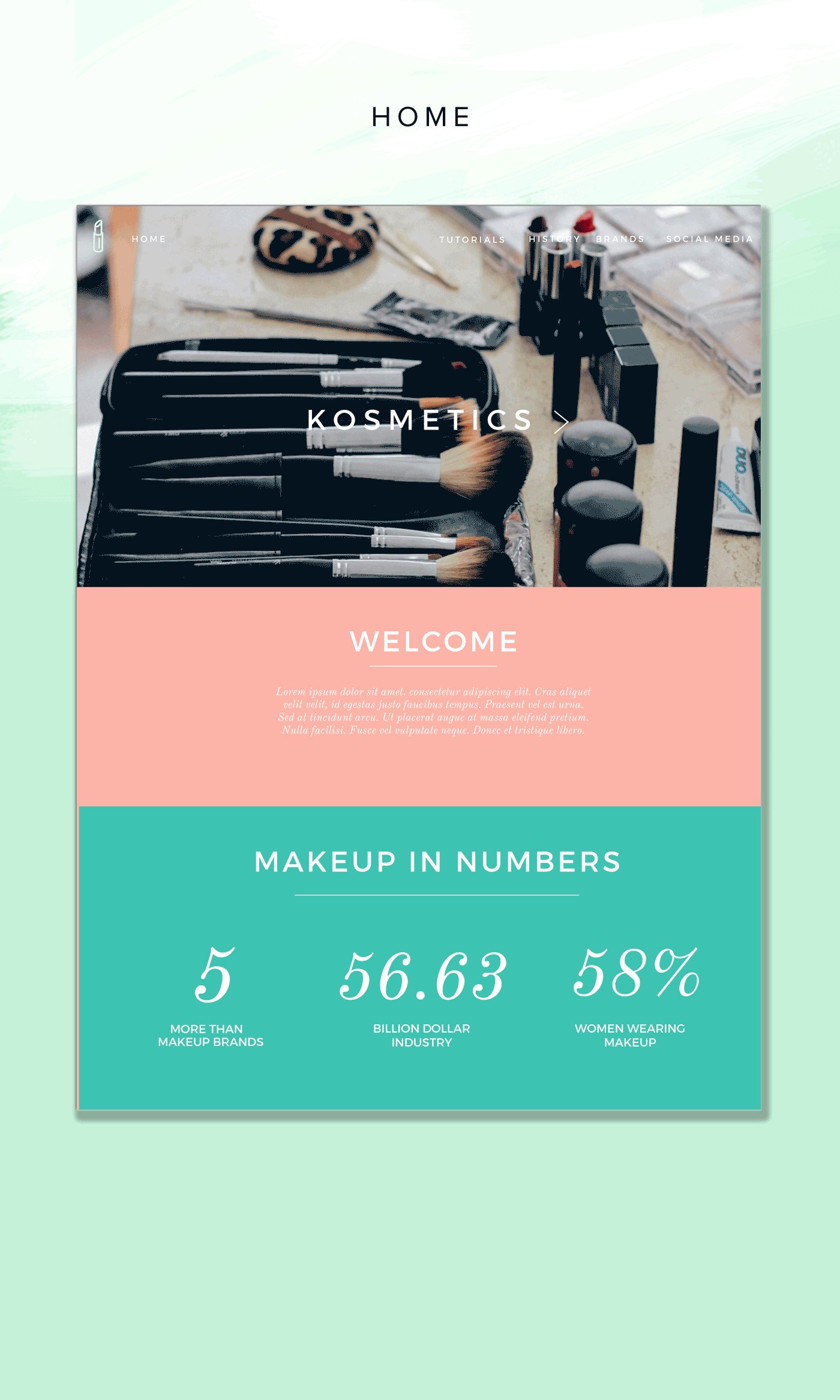
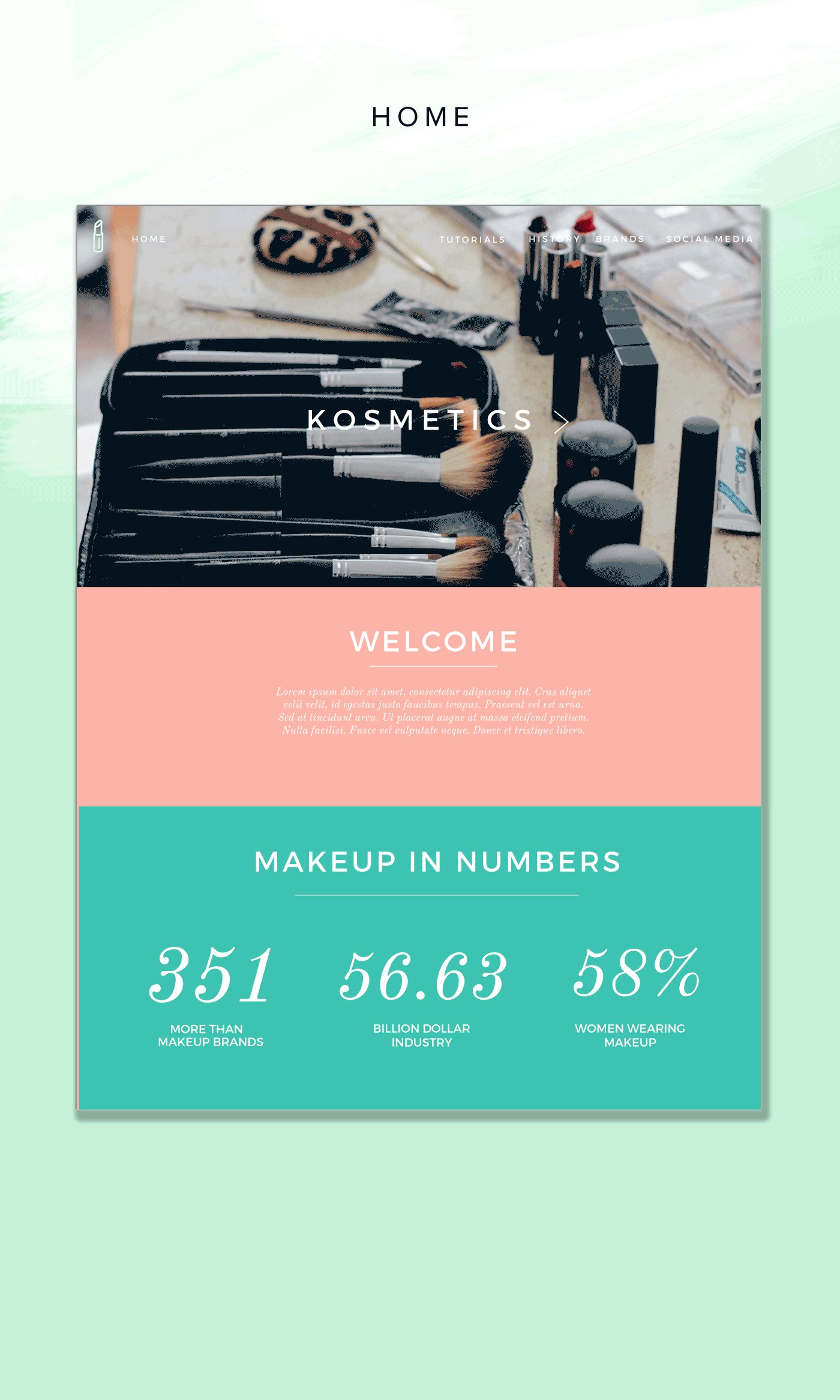
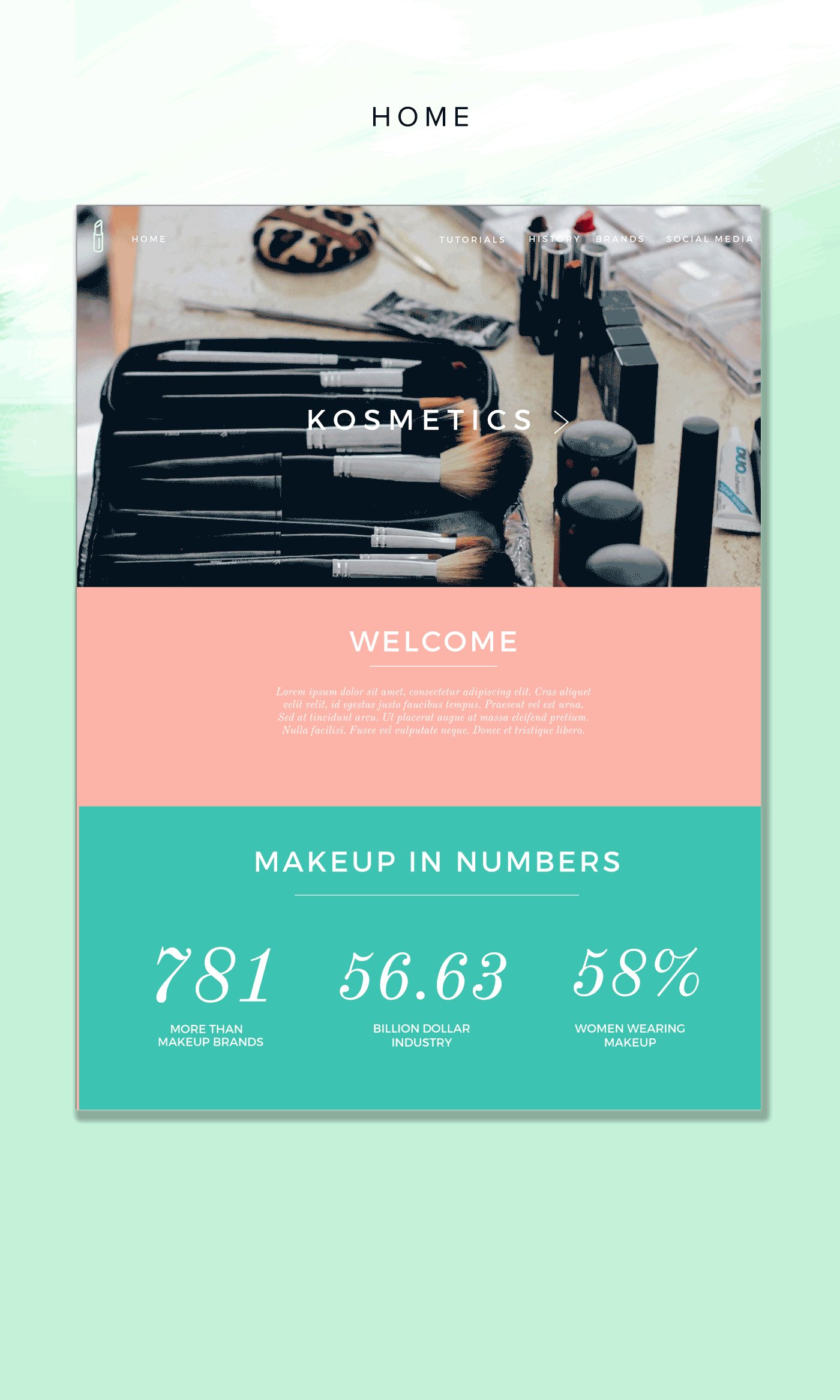
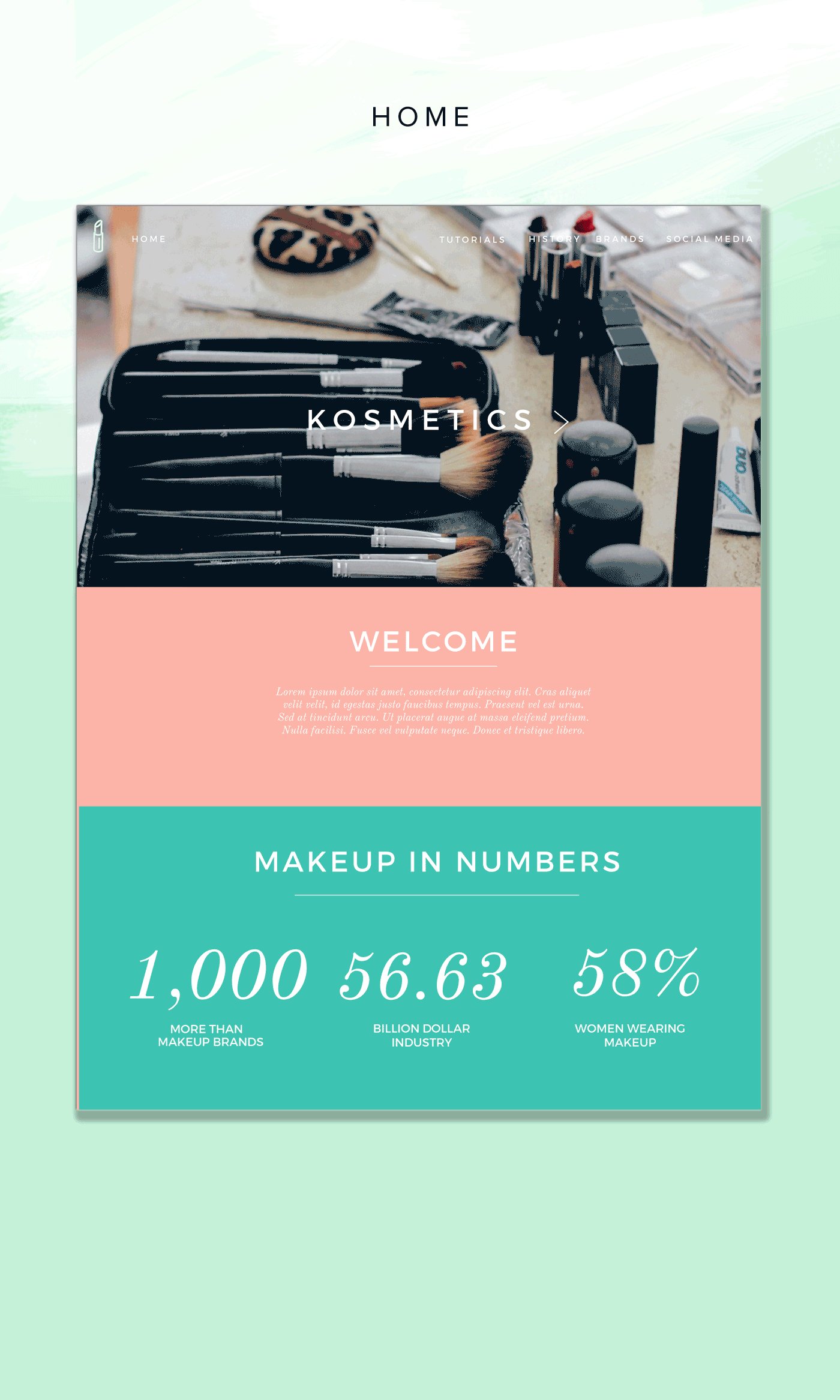
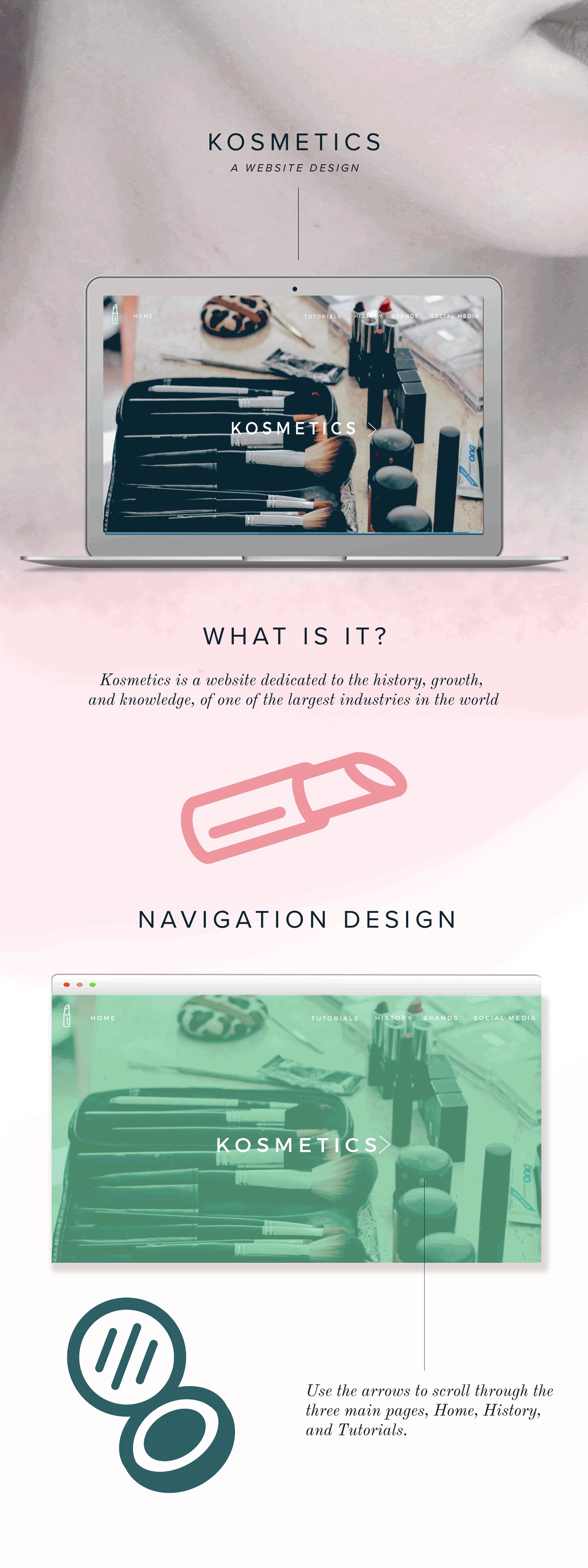
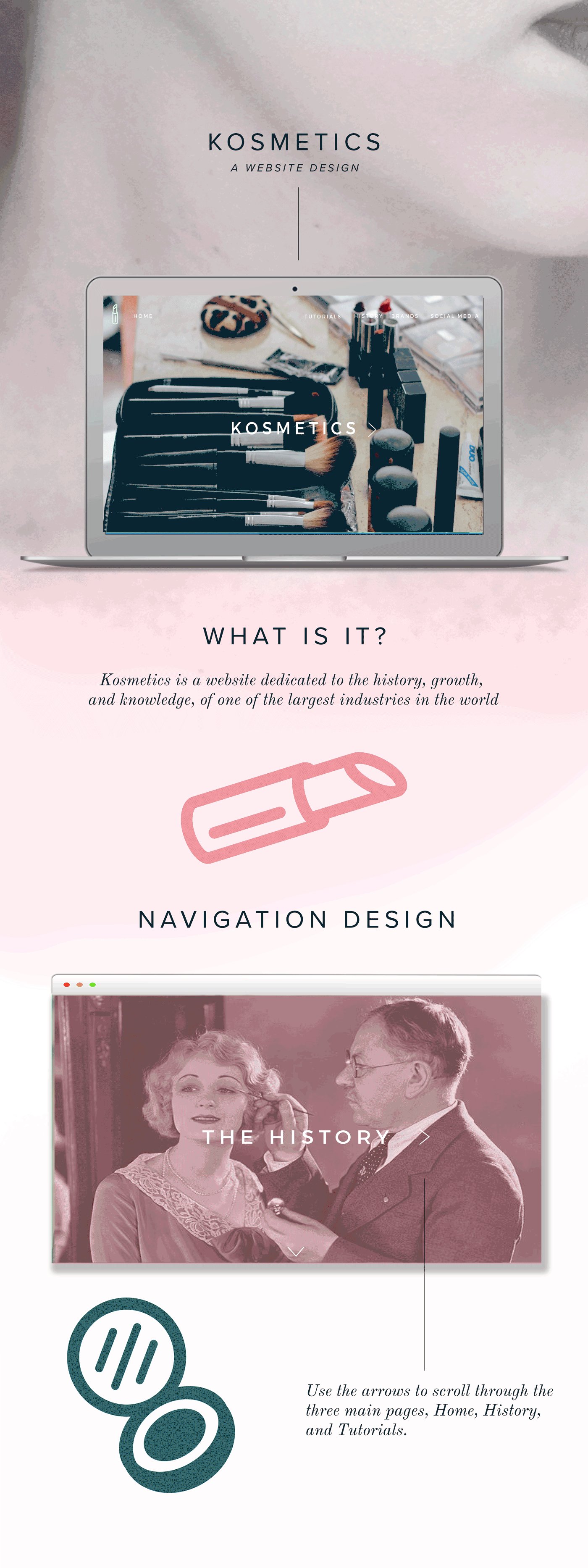
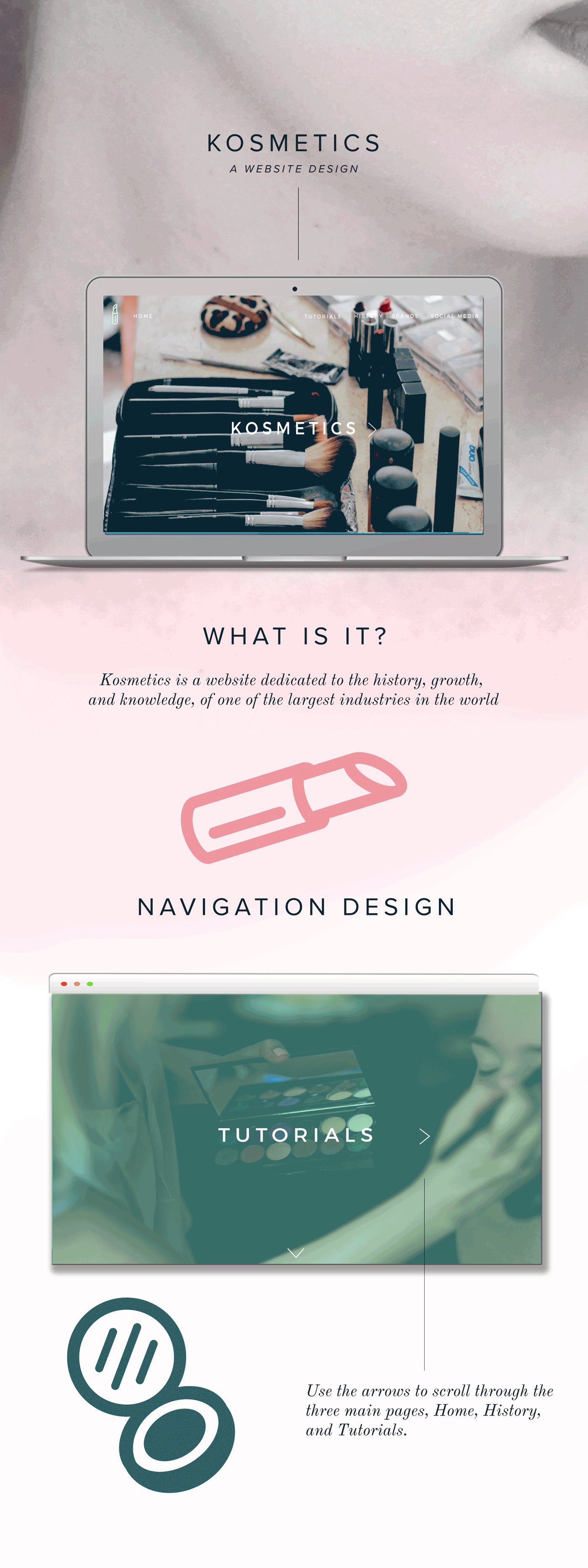
Wednesday class: Color hovering over links demo! Learning about how to animate things is super exciting. Defiantly as hard as I thought it was going to be. As for my actual website design! For my website design, I had pictured something simple with a feminine color palette. Heres how one of my pages turned out!

Animation Day…
Well considering I still kinda suck at coding this seemed like a complete disaster to me. I was able to animate some things, but I don’t think I would have been able to do it if it weren’t for the already preset codes that we just needed to modify slightly.
More progress made, here is my wireframe of the website
The one typeface I have selected so far is the google font montserrat. I really enjoy how clean and elegant it is, I think it matches my overall theme nicely.
Wireframes for new website design! My website Idea consists of beauty and a makeup related website. I want to call it “Kosmetics” it tells the history/story of cosmetics but also includes modern day information about cosmetics like brands, facts, how to’s on makeup, and makeup in the social media world and how it has become popular. I want to make something bright, fun and inviting for people to explore and learn.